ESEMPI di BASE per Programmare in HTML5
Per iniziare dobbiamo conoscere le caratteristiche dell'HTML (acronimo di HyperText Markup Language) che è il linguaggio utilizzato per la creazione dei siti Web. Nell'Ottobre del 2014 è stata rilasciata la versione html5, per definire degli standard funzionali. L'HTML5 È in continua fase di evoluzione e dal 2021 siamo arrivati alla Versione 5.3. Sono stati creati nuovi TAG per snellire e migliorare la struttura e lo stile della pagina web. Qui di seguito possiamo vedere alcune caratteristiche di come può essere strutturata una pagina HTML5.
<!DOCTYPE></nav>
<html>
<head>
<meta charset="UTF-8">
<title> Titolo della pagina </title>
</head>
<body>
<header>
Titolo pagina
</header>
<nav>
<main>
<article>
</article>
</main>
<footer>
<p>This is a footer of the web page</p> </footer>
</body>
</html>
Nella tabella di seguito sono descritti gli elementi prinipali di base di una pagina HTML5. (da notare che mancano i documenti CSS).
------------
| Tag Name | Descrizione |
|---|---|
| <!DOCTYPE html> | Rappresenta la dichiarazione di pagina HTML e non ha chiusura. Supportato da tutti i browser... |
| <meta charset = "UTF-8"> | Codifica dei caratteri |
| <header> | Indica la testata della pagina web. |
| <footer> | Indica il piè della pagina web. |
| <nav> | Rappresenta il menu di navigazione della pagina web. |
| <article> | Definisce un contenuto autonomo della pagina web. |
| <aside> | ... |
| <main> | Indica il contenuto principale o dominante del documento. |
 |
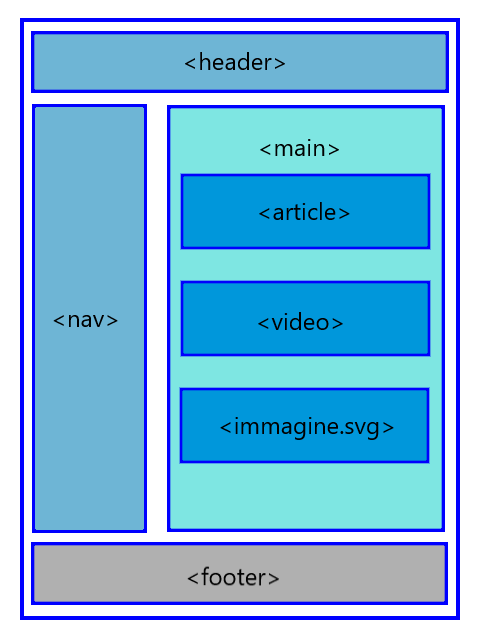
| Qui sopra lo schema di base della pagina html5 |